Os contatos da sua loja SEMPRE devem ser configurados na plataforma: clique aqui.
Suporte flutuante
O tema possui 2 modelos de suporte flutuante. O suporte flutuante irá puxar automaticamente os contatos configurados na plataforma.
var suporteFlutuante = 1;
false Desativa o suporte flutuante.
true Ativa o suporte flutuante em cascata.
1 – Botão whatsapp simples. Ao clicar ele leva ao primeiro número de whatsapp.

var whatsTitulo = 'Fale no Whatsapp';
Troque o texto do suporte flutuante(funciona apenas no botão whastapp simples.
var suporteFlutuantePosicao = "left";
Altere o lado em que o suporte flutuante ficará.
left = Lado esquerdo.
right = Lado direito.
var suporteAltura = "20px";
Altere a altura em que o suporte flutuante ficará. Troque 20 pela altura de sua preferencia.
Múltiplos contatos
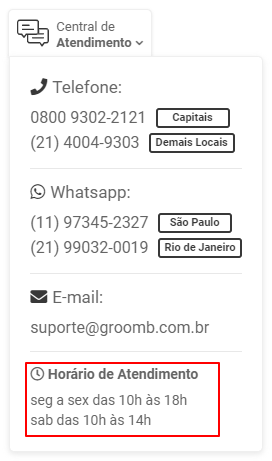
Você pode adicionar até 5 contatos de cada meio de atendimento na sua central de atendimento.
var atendimentoAvancado = true;
true Ativa os múltiplos contatos.
false Desativa os múltiplos contatos.
Uma vez que os múltiplos contatos estiverem ativos, os contatos mostrados na central de atendimento serão os configurados abaixo, porém o suporte flutuante e os e-mails enviados ao cliente continuam puxando os contatos cadastrados na plataforma.

Whatsapp:
var whatsapp1 = '(11) 97345-2327';
Número de whatsapp do contato. Deixe as aspas vazias se não quiser utilizar esse contato.
var whatsapp1Adicional = 'São Paulo';
Identificador do contato. Deixe as aspas vazias se não quiser utilizar um identificador.
Telefone:
var telefone1 = '0800 9302-2121';
Número de telefone do contato . Deixe as aspas vazias se não quiser utilizar esse contato.
var telefone1Adicional = 'Capitais';
Identificador do contato. Deixe as aspas vazias se não quiser utilizar um identificador.
E-mail:
var mail1 = 'suporte@groomb.com.br';
Endereço de e-mail do contato. Deixe as aspas vazias se não quiser utilizar esse contato.
var mail1Adicional = '';
Identificador do contato. Deixe as aspas vazias se não quiser utilizar um identificador.
Skype:
var skype1 = '';
ID skype do contato. Deixe as aspas vazias se não quiser utilizar esse contato.
var skype1Adicional = '';
Identificador do contato. Deixe as aspas vazias se não quiser utilizar um identificador.
Horário de atendimento
Defina os horários de atendimento que serão mostrados na central de atendimento.
var horarioAtendimento = true;
true Ativa o horário de atendimento.
false Desativa o horário de atendimento.

var horarioAtendimentoLinha1 = 'seg a sex das 10h às 18h';
var horarioAtendimentoLinha2 = 'sab das 10h às 14h';
var horarioAtendimentoLinha3 = '';
var horarioAtendimentoLinha4 = '';
Você tem 4 linhas de horário de atendimento disponíveis. Deixe as aspas vazias das linhas que não quiser utilizar.
