Pode ser colocado, entre a listagem, uma linha de banners, contendo até 3 banners . Você pode utilizar apenas 1 banner(largura total) ou 2/3 banners lado a lado.
true Ativa os banners entre a listagem.
false Desativa os banners entre a listagem.

A linha de banners sempre ficará abaixo de alguma listagem da sua loja. Você pode coloca-la abaixo da listagem de mais vendidos, destaques, lançamentos ou categorias personalizadas.
A var bannerlistagemId serve para identificar abaixo de qual listagem os banners irão ficar. As opções são as seguintes:
Listagem mais vendidos:
var bannerlistagemId = 'mas-vendido';
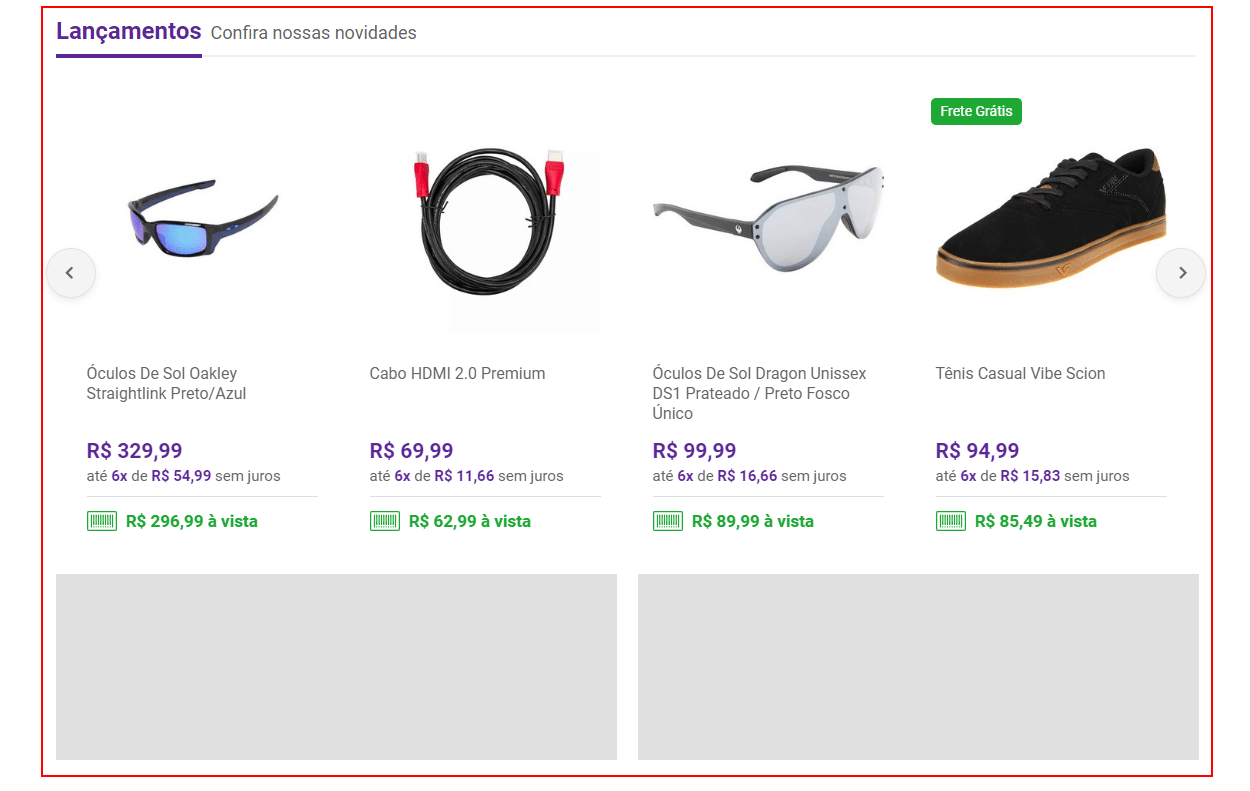
Listagem lançamentos
var bannerlistagemId = 'lancamento';
Listagem destaques:
var bannerlistagemId = 'destaque';
Listagem de categoria personalizada:
Para colocar abaixo de uma categoria personalizada, você deve inserir o ID da categoria e retirar as aspas. Para conseguir o ID, entre na categoria no seu painel e copie os números que ficam antes de “/editar”.
var bannerlistagemId = 3050202;
![]()
var bannerListagem1 = 'https://cdn.awsli.com.br/942/942946/arquivos/minibanner23.png';
Você deve adicionar uma imagem para cada banner que for utilizar. Deixe em branco se não for usar.
Para fazer o upload da sua imagem: acesse aqui
Tamanho recomendado do banner:
Se usar 1 banner – 1140px de largura x altura livre
Se usar 2 banners – 554px de largura cada x altura livre
Se usar 3 banners – 345px de largura cada x altura livre
var bannerListagemLink1 = '/sapatos';
Você pode adicionar um link para cada banner que for utilizar. Deixe em branco se não quiser colocar um link no banner.
