O tema possui troca de cores diretamente pelo painel da plataforma. Além de algumas opções de troca de cores pelo arquivo de configuração inicial.
Pode utilizar o color picker abaixo para auxilia-lo:
Trocando cores pelo painel


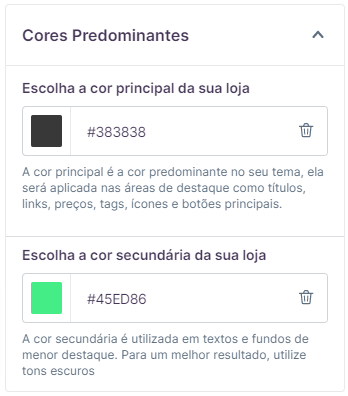
As cores que podem ser trocadas pelo painel são: Cor principal, cor secundária e cor dos botões.
Cor principal: Define a cor da maioria dos elementos do tema, como: menu superior, preço principal, preço das parcelas, ícones do cabeçalho, newsletter, entre várias outras. Recomendamos que utilize tons de cor mais escuros. Não utilize a cor BRANCA ou cores muito claras.
Cor secundária: Define a cor de poucos elementos do tema, aparece principal em contraste com a cor principal. Não utilize a cor BRANCA, ou cores iguais/parecidas com a cor principal.
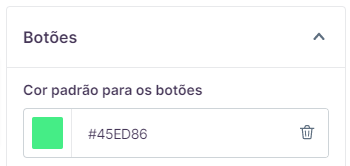
Cor dos botões: Define a cor dos botões principais da loja, como: comprar, minha conta, carrinho, finalizar compra entre outros. O texto dos botões sempre será branco. Não utilize a cor BRANCA ou cores muito claras.
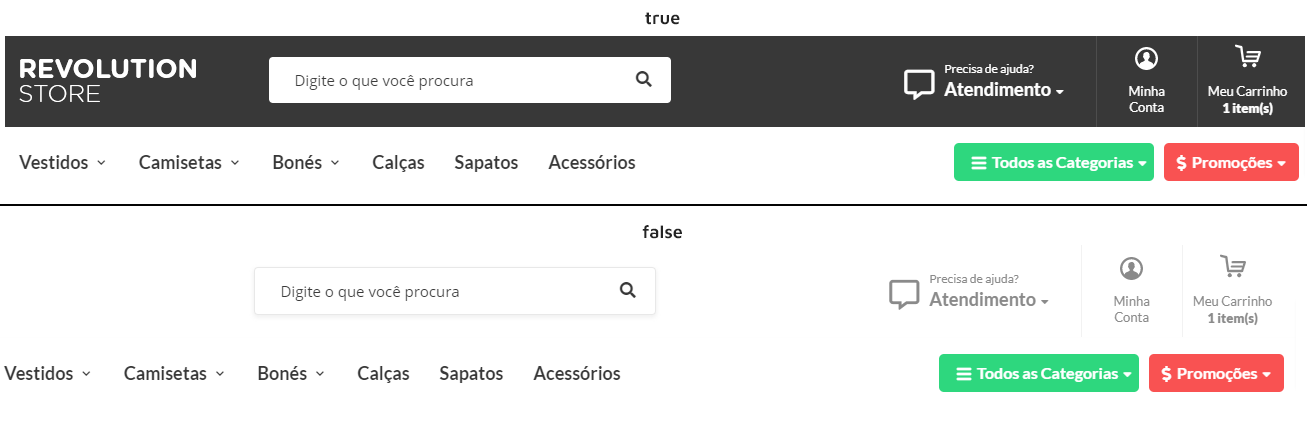
Inversão de cores menu e cabeçalho
Inverte as cores do cabeçalho. Desative para usar o cabeçalho na cor branca.
var inverteCores = false;
true Ativa a inversão de cores.
false Desativa a inversão de cores.

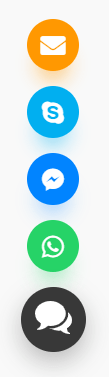
Cor do suporte flutuante
Altera a cor do suporte flutuante
var corSuporteFlutuante = "#383838";

Cor do preço à vista
Altera a cor do preço à vista.
var corAvista = '#1ea834';

Cor do fundo do menu superior
Altera a cor do fundo do menu superior.
var corMenu = '#fff';
![]()
Cor das categorias do menu superior
Altera a cor das categorias do menu superior.
var corMenuCategorias = '#383838';

Cor do todas as categorias
Altera a cor da aba de todas as categorias.
var corDepartamentos = "#2ed77e";
![]()
Cor das ofertas
Altera a cor da aba de ofertas
var corOfertas = "#f95252";
![]()
Cor da bandeira de promoção
Altera a cor da bandeira de desconto.
var corBandeiraPromocao = '#FF6914';

