Você pode exibir produtos da sua loja em uma aba de ofertas, que fica no menu superior.
var ofertas = true;
true Ativa as ofertas.
false Desativa as ofertas.

Configurando as ofertas
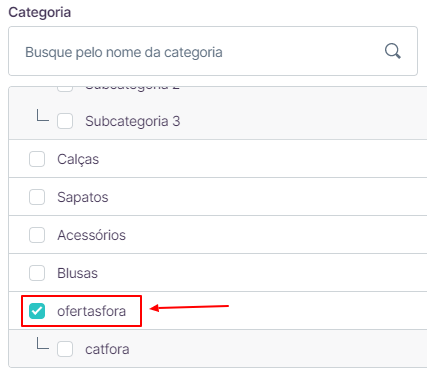
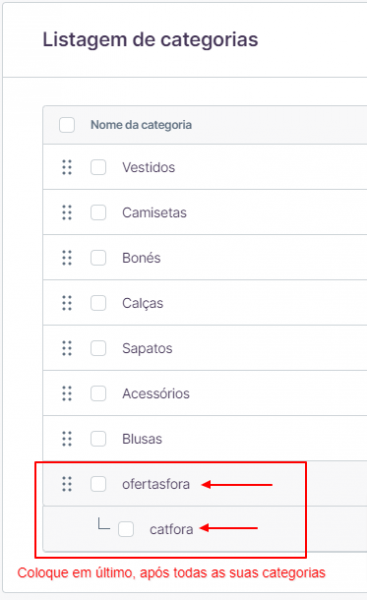
Passo 1 – Crie uma nova categoria chamada “ofertasfora” e dentro dessa categoria, crie uma subcategoria chamada “catfora“. Após isso posicione a categorias ofertasfora por último, após todas as categoria da sua loja.

Passo 2 – Agora vá até o produto que você quer que apareça na aba de ofertas, e o coloque na categoria ofertasfora.

– Todos os produtos que estiverem na categorias ofertasfora irão aparecer na aba de ofertas.
– Você não precisa alterar a categoria principal do seu produto.
– Cuidado para não colocar na categoria catfora, ele deve estar apenas na categoria ofertasfora.
Passo 3 – Pronto!! Agora todos produtos que estiverem nessa categoria irão aparecer na aba de produtos em oferta.
var tituloOfertas = "Ofertas do dia";
Altera o título da aba de ofertas.
var iconeOfertas = "far fa-clock";
Altera o ícone da aba de ofertas.
Utilize a lista de ícones Font Awesome.
var exibicaoOfertas = 1;
Você pode escolher a quantidade de ofertas que serão exibidas. Você pode exibir 1, 2 ou 3 ofertas.
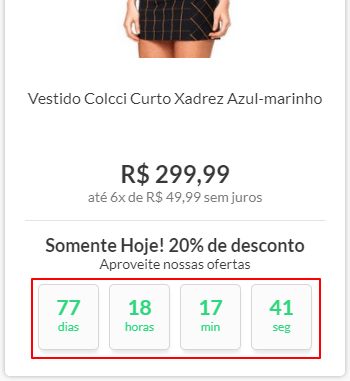
Contador regressivo
É possível adicionar um contador regressivo para as ofertas.
var timerOfertas = true;
true Ativa o contador regressivo.
false Desativa o contador regressivo.

Configure a data em que o contador regressivo irá se encerrar.
var timerTempo = 'feb 1, 2021 23:59:99';
– Siga o modelo: feb 1, 2021 23:59:99
– Utilize os meses abreviados em inglês: jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov e dec
– Se não quiser utilizar o contador regressivo, coloque uma data anterior ao dia de hoje.
– Ao encerrar o tempo, tanto o contador como o título dele irão sumir, mas as ofertas continuarão no mesmo local.
Você pode alterar o título do contador regressivo.
var textoOfertas1 = "Somente Hoje! 20% de desconto";
Você pode alterar o subtítulo do contador regressivo.
var textoOfertas2 = "Aproveite nossas ofertas";
