Essas são as configurações gerais do seu tema. São elementos que estão presentes por todo o tema, ou quase todo.
Logo
- Mesmo sendo possível ajustar o tamanho da logo, não recomendamos que sejam usadas logos quadradas ou na vertical. O formato correto para logo em ecommerce é sempre retangular na e na horizontal. Recomendamos proporção de 7(largura) x 2(altura). Para exemplificar: 350px x 100px.
- Recomendamos que a logo esteja em formato PNG e com fundo transparente.
- Não deixe espaços sobrando nas bordas da sua logo, a imagem da logo deve estar totalmente rente as bordas.
Você pode alterar individualmente o tamanho da logo no mobile e no desktop.
Alterar tamanho do logo
O que define se o seu logo ficará bom ou não no tema, é seguir as recomendações acima. Porém, se você quiser utilizar um logo fora das especificações recomendadas para ecommerce, criamos um código CSS em que você poderá ajustar individualmente o tamanho do logo para desktop e mobile.
Em cada linha do próprio código estão as instruções para alterações individuais. Copie todo o código e cole no seu editor de css. Caso você já tenha outros códigos, é só colar no final, após todos os outros.
.abriga-logo {width: 216px !important;} /* Altere o número(216) para alterar tamanho do logo no cabeçalho(desktop) */
.sobre-loja-rodape .logo a {height: 36px !important;} /* Altere o número(36) para alterar tamanho do logo no rodape */
@media only screen and (max-width: 767px){
.logo a {height: 35px !important;} /* Altere o número(35) para alterar tamanho do logo no cabeçalho(mobile) */
.sobre-loja-rodape .logo a {height: 36px !important;} /* Altere o número(36) para alterar tamanho do logo no rodape(mobile) */
.abriga-logo { width: 100% !important; }}
Trocar a fonte da loja
O tema possui 6 opções de fontes para a loja.
1 – Roboto
2 – Open Sans
3 – Frank Ruhl Libre
4 – Saira Semi Condensed
5 – Amaranth
6 – Play
var fonteTema = 1;
Texto da barra de busca
Você pode alterar o texto da sua barra de busca por algo que seja mais relacionado ao segmento da sua loja.

var textoBusca = 'Busque por produtos';
Topo flutuante
Quando o usuário desce a página, o topo(cabeçalho e menu) acompanham a navegação.
var menuFlutuante = true;
true Ativa o topo flutuante.
false Desativa o topo flutuante.

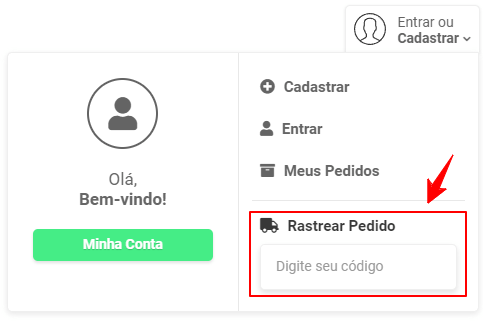
Rastreio rápido
A ferramenta de rastreio rápido serve para que o comprador consiga rastrear o pacote de forma simples e rápida. O rastreio é feito por um site externo de rastreio do melhor envio, e pode rastrear pacotes dos correios, jadlog, azul cargo e latam cargo.
var rastreioRapido = true;
true Ativa o rastreio rápido.
false Desativa o rastreio rápido.

Voltar ao topo
O voltar ao topo é um botão que fica no canto direito inferior, assim que o cliente rola a tela pra baixo ele aparece. Ao clicar, o cliente volta automaticamente ao topo da página.
var voltaraoTopo = true;
true Ativa botão de voltar ao topo.
false Desativa botão de voltar ao topo.

