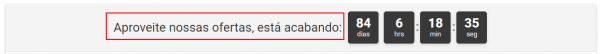
Você pode exibir produtos da sua loja em uma listagem de ofertas que fica no topo da home com um timer regressivo.
var ofertas = true;
true Ativa as ofertas.
false Desativa as ofertas.

Configurando as ofertas
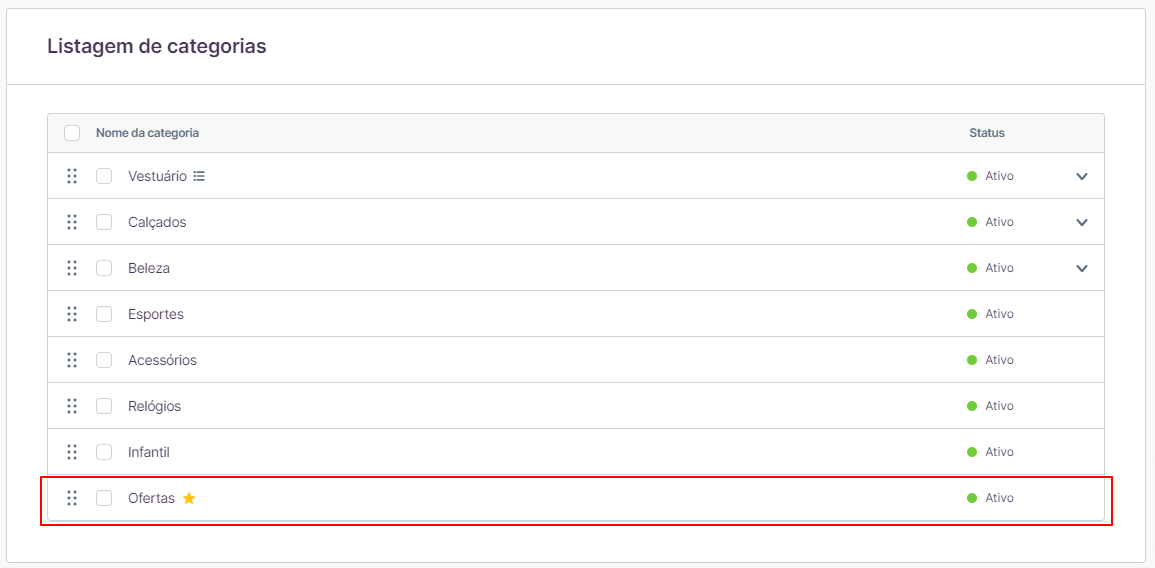
Passo 1 – Você pode criar uma nova categoria exclusivamente para colocar os produtos em oferta, ou utilizar qualquer uma das categorias que você já tenha. No exemplo abaixo, criamos uma categoria chamada “Ofertas” e a posicionamos em último, para que não fique no meio das demais categorias da loja.

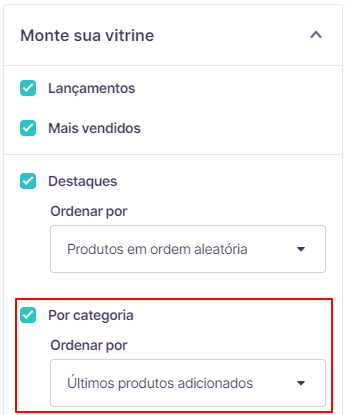
Passo 2 – Entre na categoria e a coloque como destaque. Após isso, vá até a barra de endereço e copie o ID da categoria, são alguns números que aparecer antes de /editar, como marcado na foto abaixo. É importante verifica também se em visual da loja está ativo para que categorias em destaque apareçam na home.


Passo 3 – Agora substitua na linha abaixo o ID que vem por padrão pelo ID que você copiou da barra de endereço da sua categoria de ofertas.
var categoriaOfertas = '2796647';
Passo 4 – Coloque dentro dessa categoria todos os produtos que você quer que apareçam na categoria de ofertas em destaque na home.

Passo 5 – Pronto!! Agora todos produtos que estiverem nessa categoria irão aparecer em destaque na listagem de produtos em oferta.
var textoOfertaDestaque = 'Oferta Especial';
Altera o título da chamada em destaque no produto das ofertas.
Contador regressivo
É possível adicionar um contador regressivo para as ofertas. Você deve colocar a data de encerramento das ofertas.
var timerTempo = 'feb 1, 2021 23:59:59';
– Siga o modelo: feb 1, 2021 23:59:59
– Utilize os meses abreviados em inglês: jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov e dec
– Se não quiser utilizar o contador regressivo, coloque uma data anterior ao dia de hoje.
– Ao encerrar o tempo, tanto o contador como o título dele irão sumir, mas as ofertas continuarão no mesmo local.

Você pode alterar o título do contador regressivo.
var textoOfertas = 'Aproveite nossas ofertas, está acabando:';