O tema possui troca de cores diretamente pelo painel da plataforma. Além de algumas opções de troca de cores pelo arquivo de configuração inicial.
Pode utilizar o color picker abaixo para auxilia-lo:
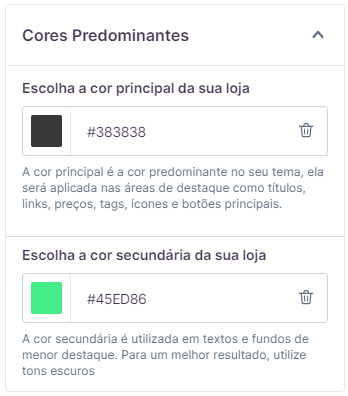
Trocando cores pelo painel


As cores que podem ser trocadas pelo painel são: Cor principal, cor secundária e cor dos botões.
Cor principal: Define a cor da maioria dos elementos do tema, como: menu superior, preço principal, preço das parcelas, ícones do cabeçalho, newsletter, entre várias outras. Recomendamos que utilize tons de cor mais escuros. Não utilize a cor BRANCA ou cores muito claras.
Cor secundária: Define a cor de poucos elementos do tema, aparece principal em contraste com a cor principal. Não utilize a cor BRANCA, ou cores iguais/parecidas com a cor principal.
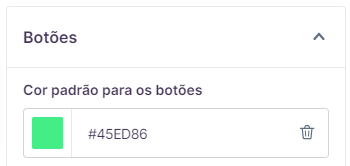
Cor dos botões: Define a cor dos botões principais da loja, como: comprar, minha conta, carrinho, finalizar compra entre outros. O texto dos botões sempre será branco. Não utilize a cor BRANCA ou cores muito claras.
Inversão de cores menu e cabeçalho
Ativa a inversão de cores entre o cabeçalho e o rodapé. Fazendo que o cabeçalho passe a ter a cor principal e o menu fique branco.
var inverteCores = false;
Sobrepor cor secundária
Essa funcionalidade serve para que você troque a cor de elementos que não fiquem bons na sobreposição de cor primária e secundária.
var adicionaSobrepor = false;
Cor dos ícones do cabeçalho no mobile
Altera a cor dos ícones do cabeçalho no mobile
var corIconesCabecalhoMobile = '#fff';

Cor das categorias no menu superior
Altera a cor das categorias no menu superior.
var corTituloMenuSuperior = '#fff';
![]()
Cor do preço à vista
Altera a cor do preço à vista.
var corAvista = '#1ea834';

Cor das bandeiras
Altera a cor da bandeira de desconto.
var corBandeiraPromocao = '#FF6914';

Altera a cor da bandeira de frete grátis.
var corBandeiraFrete = '#1ea834';

Cor da tarja rotativa no mobile
Altera a cor do fundo da tarja rotativa.
var corVantagemFundo = '#441a73';
![]()
Altera a cor do texto da vantagem da tarja rotativa.
var corVantagemTexto = '#fff';
![]()
Altera a cor do texto do link da vantagem da tarja rotativa.
var corVantagemLink = '#ffac60';
![]()
