A página do produto possui diversas funcionalidades para melhorar a experiência do seu cliente.

Título da calculadora de frete
Altere o título da calculadora de frete.
var textoBotaoCep = "Calcular";

Resumo flutuante
O resumo flutuante mostra o produto resumido no inferior ou na canto direito quando o cliente rola a tela para baixo.
var resumoFlutuante = true;
true Ativa o resumo flutuante.
false Desativa o resumo flutuante.

Você pode posicionar o resumo flutuante na parte inferior da tela, ou no canto direito. Use inferior ou lateral.
var resumoFlutuantePosicao = "inferior";
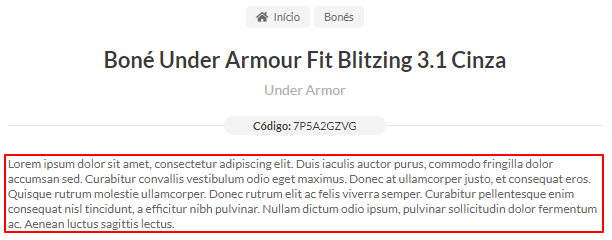
Descrição curta
Você pode adicionar uma descrição curta ao produto. A descrição curta ficará abaixo do título do produto e pode ser um texto simples ou um conteúdo HTML. Siga os passos abaixo para adicionar uma descrição curta ao produto.
var descricaoCurta = true;
true Ativa o ícone no título da descrição.
false Desativa o ícone no título da descrição.

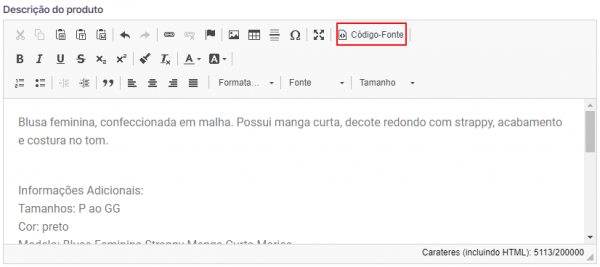
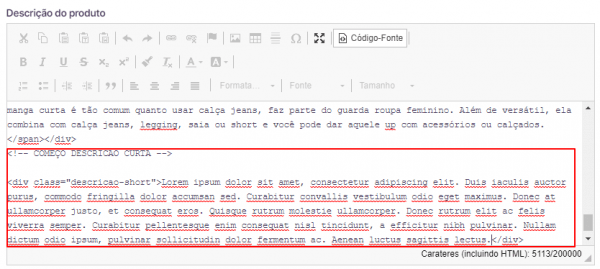
Passo 1 – Entre na descrição do produto e clique em “Código-Fonte“.

Passo 2 – Após toda a descrição, adicione o código abaixo. Troque “ESCREVA AQUI SUA DESCRIÇÃO CURTA” pelo conteúdo que você deseja.
<!-- COMEÇO DESCRICAO CURTA --> <div class="descricao-short"> ESCREVA AQUI SUA DESCRIÇÃO CURTA </div> <!-- FIM DESCRICAO CURTA -->

Título da descrição
Você pode alterar o título da descrição do produto.
var tituloDescricao = "Mais informações sobre o produto";

Altera o ícone no título da descrição.
var ativaIconeDescricao = true;
true Ativa o ícone no título da descrição.
false Desativa o ícone no título da descrição.
var iconeDescricao = "fas fa-question-circle";
Utilize a lista de ícones Font Awesome.
Título dos produtos relacionados
Você pode alterar o título dos produtos relacionados.
var tituloAproveite = "Aproveite também nossas ofertas";

Altera o ícone no título dos produtos relacionados.
var ativaIconeAproveite = true;
true Ativa o ícone no título dos produtos relacionados.
false Desativa o ícone no título dos produtos relacionados.
var iconeAproveite = "fas fa-hand-point-right";
Utilize a lista de ícones Font Awesome.
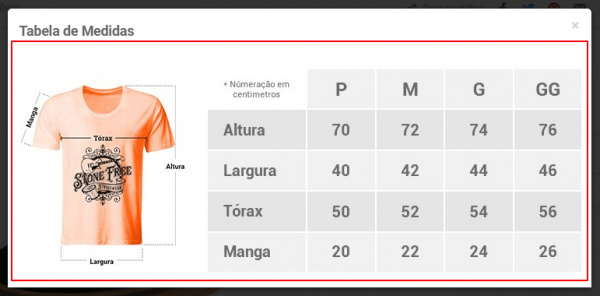
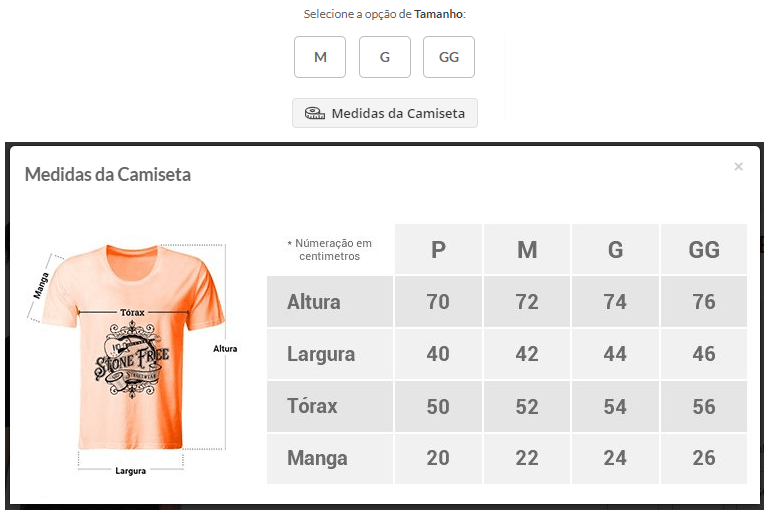
Tabela de medidas
A funcionalidade tabela de medidas permite a criação de até 5 tabelas de medidas de forma inteligente, utilizando palavras-chave específicas para as tabelas.

var tabelaMedidas1 = false;
true Ativa a tabela de medidas.
false Desativa a tabela de medidas.
Você pode alterar o título do botão da tabela de medidas.
var textoBotao1 = "Tabela de Medidas";
A tabela de medidas inteligente utiliza uma palavra-chave que esteja presente no título do produto para ser ativada.
Ex: Se você colocar a palavra-chave “vestido“, todos os produtos que possuírem a palavra “vestido” no título receberão essa tabela de medidas.
var palavraChaveTabela1 = "Tênis Casual"
Coloque a imagem da tabela de medidas referente a palavra chave que escolheu.
var imgTabela1 = "https://cdn.awsli.com.br/739/739274/arquivos/tabela.jpg";
Tamanho recomendado: 580px x 300px.
Para fazer o upload da tabela: acesse aqui