O full banner é o banner principal da sua loja. Ele é exibido em forma de carrossel na página inicial.

Criar full banner
Para criar um full banner em imagem: acesse aqui.
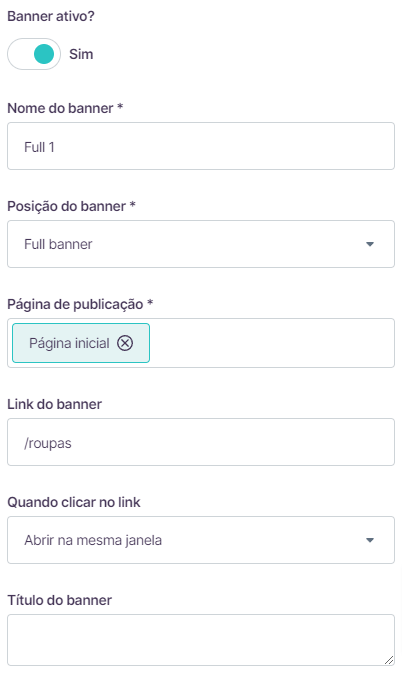
Preencha da seguinte forma:
Nome do banner: Full banner 1 (pode colocar o nome que quiser, serve apenas para identifica-lo)
Posição do banner: Full Banner
Página de publicação: Página inicial (o full banner aparece apenas na página inicial)
Link do banner: Pode colocar um link para o banner ou não
Quando clicar no link: Pode colocar para abrir na mesma janela ou não
Título do Banner: Deixe em branco
- Tamanho recomendado do banner: 1920px de largura x 430px de altura
- O tema possui um sistema de banner inteligente. Isso faz com que o banner se encaixe perfeitamente em todas as resoluções de desktop. Além disso, o tema cria de forma automática uma versão melhor do seu banner para mobile.
- Você deve(não é opcional) colocar informações apenas nos 980px centrais da imagem, dessa forma as informações não serão cortadas.


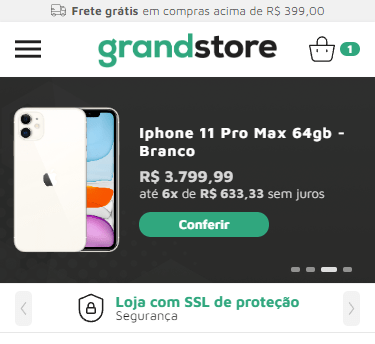
Resultado do full banner no desktop e mobile:



Criar full banner mobile
O tema possui um incrível sistema que permite que você coloque uma imagem exclusiva para mobile do banner que você criou para desktop.
- O banner deve ter exatamente o mesmo nome da versão desktop.
- Você deve adicionar a palavra “mobile” ao final.
- O banner mobile é uma versão para mobile do guia acima “criar full banner”, portanto, você não pode cria-lo avulso.
- A utilização da versão mobile do banner é opcional.
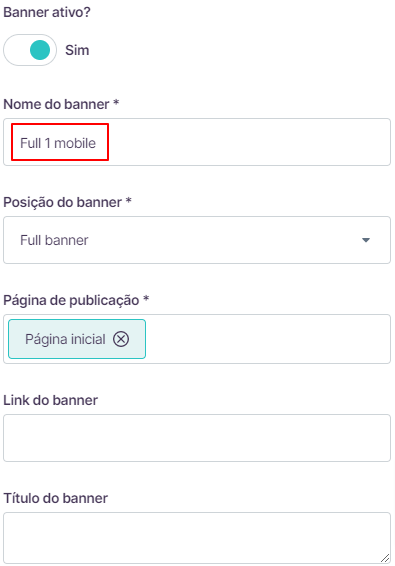
Acesse aqui para criar um full banner mobile e preencha da seguinte forma:
Posição do banner: Full banner
Página de publicação: Página inicial (ele funciona apenas na página inicial)
Link do banner: Deixe em branco
Título do banner: Deixe em branco
Tamanho recomendado do banner:
600px de largura x altura livre(máximo 600px)

Resultado do full banner mobile:


Criar full banner automático de produto
Nosso tema possibilita a criação de full banners automáticos de qualquer produto da sua loja. Para isso, siga os passos abaixo.
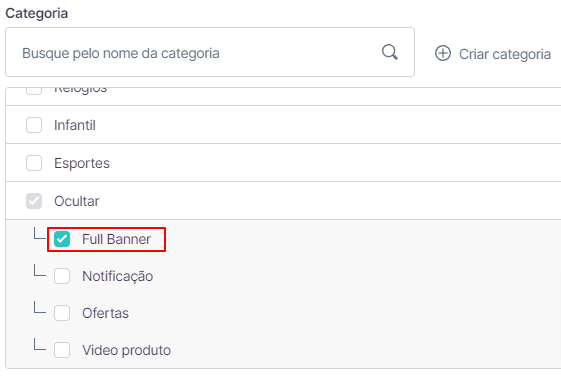
Passo 1 – Crie uma categoria chamada Full Banner. A categoria deve ter EXATAMENTE esse nome. Coloque-a como categoria em destaque, é muito importante que você a coloque como categoria em destaque, caso contrário não irá funcionar. Verifique também se você possui menos de 10 categorias em destaque, pois esse é o limite de categorias em destaque.
Utilize a funcionalidade de ocultar categorias para ocultá-la da sua loja.


Passo 2 – Entre no produto que você quer transformar em banner e coloque a categoria Full Banner, que você acabou de criar, como categoria secundária do produto.

Passo 3 – Ainda no produto, copie o ID dele. O ID do produto é um conjunto de números que fica na barra de endereço do produto. Como na imagem abaixo:
![]()
Passo 4 – Agora crie um novo full banner. Para criar um novo full banner: acesse aqui.
Preencha da seguinte forma:
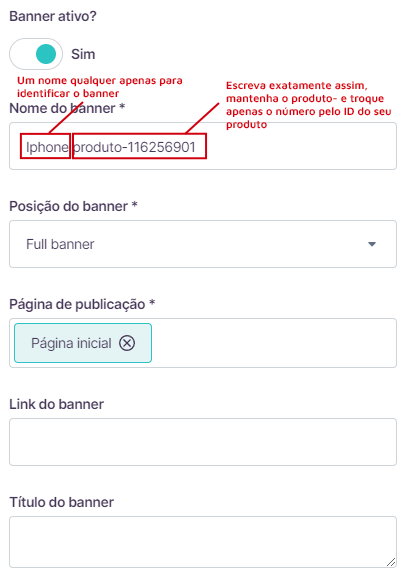
Nome do banner:
No nome do banner você irá colocar primeiro um nome qualquer para identificar o banner. De um espaço e coloque produto-ID.
O ID são os números que você acabou de copiar no passo anterior.
Portanto, o banner de exemplo ficará dessa forma: Iphone produto-116256901
Posição do banner: Full Banner
Página de publicação: Página inicial (o full banner aparece apenas na página inicial)
Link do banner: Deixe em branco
Quando clicar no link: Pode colocar para abrir na mesma janela ou não
Título do Banner: Deixe em branco
Upload da imagem:
Coloque a imagem do produto. De preferencia em formato PNG com fundo transparente.
Tamanho recomendado: 500px x 500px
Ficará assim:

Passo 5 – Pronto!! Agora o banner do seu produto está criado. Você pode criar até 8 banners de produtos.