O tema permite que sejam colocados banners extras entre as vitrines da página inicial. Você pode colocar até 4 banners entre cada vitrine da página inicial. Todos os banners também podem ter versão mobile.

Criar banner extra
Para criar um banner extra você terá que criar um banner vitrine e após o nome que escolher para o banner, você colocará um identificador “vitrine-” que irá identificar abaixo de qual vitrine esse banner ficará. Abaixo a lista dos identificadores para cada vitrine:
vitrine-mini – Posiciona o banner na posição de mini banner, abaixo da tarja de vantagens.
vitrine-marcas – Posiciona o banner abaixo do carrossel de marcas.
vitrine-video – Posiciona o banner abaixo do vídeo em destaque.
vitrine-depoimentos – Posiciona o banner abaixo dos depoimentos.
vitrine-lancamento – Posiciona o banner abaixo da vitrine de lançamentos.
vitrine-mas-vendido – Posiciona o banner abaixo da vitrine de mais vendidos.
vitrine-destaque – Posiciona o banner abaixo da vitrine de destaques.
vitrine-IDCATEGORIA – Posiciona o banner abaixo de uma categoria em destaque. Nesse caso você deve trocar “IDCATEGORIA” pelo ID da categoria que está na sua página inicial e você quer colocar o banner abaixo dela.
Para pegar o ID da categoria é só entrar na categoria e copiar o número que fica antes de “/editar” na barra de endereço.
![]()
Se você quiser colocar um banner abaixo dessa categoria na página inicial, ficará “vitrine-14950226”.
Abaixo será usado o exemplo de banners posicionados abaixo da vitrine de lançamentos.

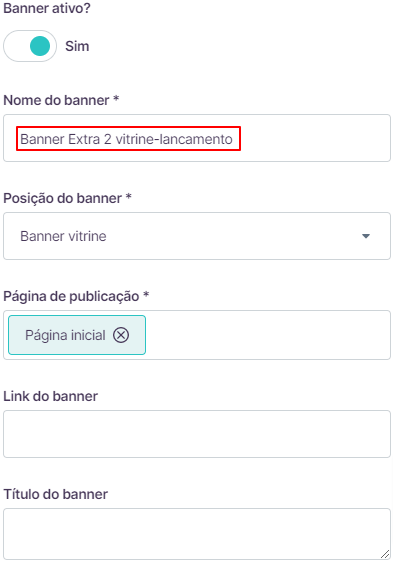
Acesse aqui para criar um banner extra, preencha da seguinte forma:
Posição do banner: Banner vitrine
Página de publicação: Página inicial
Link do banner: Coloque o link para onde o clique no banner levará ou deixe em branco
Título do banner: Deixe em branco
Tamanho recomendado do banner:
1 banner – 1200px x altura livre(máximo 600px)
2,3 ou 4 banners lado a lado – 600px de largura cada x altura livre(máximo 600px)
Primeiro banner:

———————-
Segundo banner:



Criar banner extra mobile
O tema possui um incrível sistema que permite que você coloque uma imagem exclusiva para mobile do banner que você criou para desktop.
- O banner deve ter exatamente o mesmo nome da versão desktop.
- Você deve adicionar a palavra “mobile” ao final.
- O banner mobile é uma versão para mobile do guia acima “criar banner extra”, portanto, você não pode cria-lo avulso.
- A utilização da versão mobile do banner é opcional.
Abaixo será usado o exemplo de banner posicionado abaixo da vitrine de destaques. Acesse aqui para criar um banner extra, preencha da seguinte forma:
Posição do banner: Banner vitrine
Página de publicação: Página inicial
Link do banner: Deixe em branco
Título do banner: Deixe em branco
Tamanho recomendado do banner:
600px de largura x altura livre(máximo 600px)



