Essas configurações irão aparecer no carrinho e no checkout da sua loja.
Ícone do carrinho
Você pode trocar o ícone do carrinho de acordo com seu segmento.
![]()

Carrinho lateral
Essa funcionalidade trás um grande update para o mini carrinho padrão da plataforma. Ao adicionar produtos, o carrinho apresentado será o lateral, com diversas novas funcionalidades embutidas. Diferente do mini carrinho padrão da plataforma, o mini carrinho lateral também funciona no mobile.

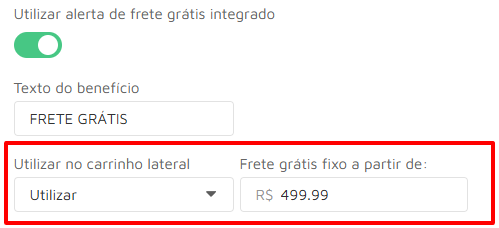
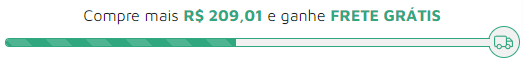
Para utilizar o alerta, você deve ativar e configurar a funcionalidade Alerta de frete grátis integrado. A opção de mostrar no carrinho lateral ficará disponível nessa funcionalidade.
O valor que você colocará no frete deve ser fixo, pois não é possível que o cliente coloque seu cep para calculo. Você pode ativar a opção “Utilizar com aviso”, dessa forma aparecerá uma mensagem com link para uma página de frete grátis da sua loja onde você pode explicar a regra de frete grátis.

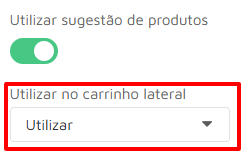
Para utilizar o alerta, você deve ativar e configurar a funcionalidade Sugestão de produtos no carrinho. A opção de mostrar no carrinho lateral ficará disponível nessa funcionalidade.

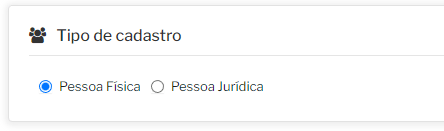
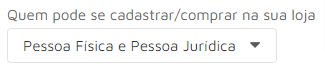
Quem pode se cadastrar/comprar na sua loja
Você pode limitar quem pode se cadastrar e comprar na sua loja. Você pode limitar apenas para pessoa jurídica ou apenas para pessoa física. O padrão da Loja Integrada é que ambos podem comprar.
Ao limitar, será automaticamente selecionado a pessoa e o campo ficará indisponível para ser alterado pelo cliente.



Pular a tela de e-mail do checkout
Você pode pular a tela que pede para que o cliente adicione um e-mail antes do checkout. Isso fará com que seu cliente passe direto ao checkout, deixando a finalização de compra mais rápida.


Cliente pode comprar sem senha
Essa funcionalidade permite que o cliente não precise de uma senha para finalizar a compra. Será criado para ele uma senha aleatória e o campo de senha não irá aparecer.
Caso o cliente queira logar novamente, ele pode fazer usando o “recuperar senha” para receber/criar uma nova senha para a conta.


Campo de mensagem no checkout
Essa funcionalidade habilita o campo de mensagem no checkout nativo da plataforma.


Alerta de frete grátis integrado
Como a plataforma lançou um alerta de frete grátis nativo que atende a todos os planos, o nosso antigo alerta de frete grátis da lugar ao alerta integrado. Nós integramos o visual e a funcionalidade do nosso alerta de frete grátis, com o nativo da plataforma. Agora você configura o alerta de frete grátis lá na plataforma, e nós cuidamos que exibir ele na sua loja.
- Não se esqueça de ativar o alerta de frete grátis também na plataforma.


Sugestão de produtos no carrinho
Você pode adicionar produtos como sugestão no carrinho de compras. Eles aparecerão de forma aleatória para o cliente.
- Você pode colocar até 5 produtos. Se colocar mais que isso, nenhum produto aparecerá.
- Para que o produto seja adicionado diretamente ao carrinho, ele não pode conter variações. Caso seja uma produto com variações, o botão levará ao produto.


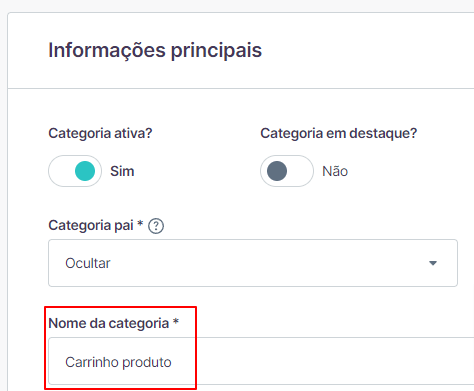
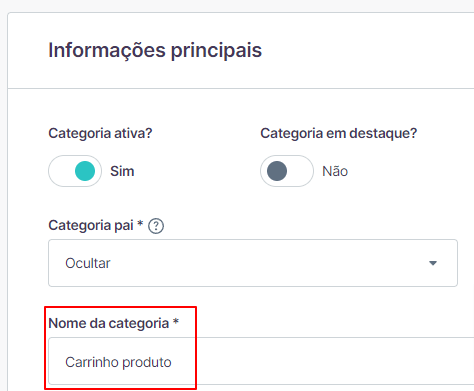
Passo 1 – Crie uma categoria chamada Carrinho produto. A categoria deve ter EXATAMENTE esse nome. Utilize a funcionalidade de ocultar categorias para ocultá-la da sua loja.


Passo 2 – Entre no produto que você quer que apareça como sugestão no carrinho e coloque a categoria Carrinho produto, que você acabou de criar, como categoria secundária do produto.

Passo 3 – Pronto!! Agora todos produtos que tiverem a categoria Carrinho produto como categoria secundária aparecerão como sugestão no carrinho de compras. Você pode colocar até 5 produtos.
Cupom automático no carrinho
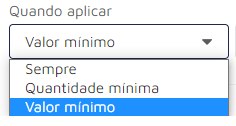
Um cupom será automaticamente aplicado no carrinho baseado em requisito de valor mínimo ou quantidade mínima de produtos. Você também pode escolher para que não tenha nem quantidade, nem valor mínimo. Nesse caso ele sempre será aplicado.
- Apenas o tema garante que o valor mínimo/quantidade mínima sejam respeitados para a aplicação do cupom. Caso um usuário mal intencionado desative o tema da sua loja, ele conseguirá aplicar o cupom sem restrições. Claro, você pode cancelar a venda caso note isso, mas deixamos o aviso.
- Não utilize junto com a funcionalidade “Desconto progressivo“. Ambas as funcionalidades funcionam de forma parecida, e podem gerar conflito.

Sempre: Será sempre aplicado no carrinho do seu cliente.
Quantidade mínima: Será aplicado apenas se o carrinho atingir uma quantidade mínima de produtos.
Valor mínimo: Será aplicado apenas se o carrinho atingir um valor mínimo.

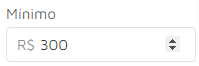
Mínimo
Aqui você irá definir o valor mínimo ou quantidade mínima, de acordo com a opção selecionada em “Quando aplicar“.

Se for um cupom para valor mínimo de compra, lembre-se de colocar o valor mínimo, para dar mais segurança ao cupom.

Cupom
Aqui você irá colocar o código do cupom que deve ser previamente criado na plataforma. A funcionalidade apenas aplica o cupom, as regras do mesmo são criadas por você. Então é aqui que você define o desconto que irá conceder.


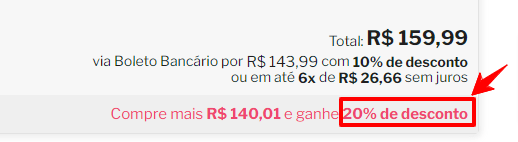
Esse campo é apenas ilustrativo, ele irá informar no carrinho qual será o benefício caso alcance o valor/quantidade. Lembre-se que você deve informar o mesmo de desconto que colocou no seu cupom ao cria-lo, seja valor fixo ou porcentagem.



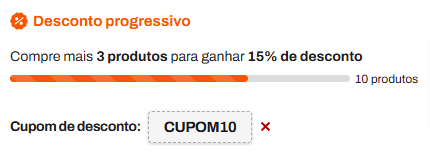
Desconto progressivo
A funcionalidade de desconto progressivo irá aplicar cupons de forma automática baseado em quantidade mínima ou valor mínimo definidos por você, em até 3 níveis de desconto.
Você pode utilizar apenas em produtos específicos(necessário ter o cupom avançado liberado) ou em toda a loja.
- Apenas o tema garante que o valor mínimo/quantidade mínima sejam respeitados para a aplicação do cupom. Caso um usuário mal intencionado desative o tema da sua loja, ele conseguirá aplicar o cupom sem restrições. Claro, você pode cancelar a venda caso note isso, mas deixamos o aviso.
- Não utilize junto com a funcionalidade “Cupom automático no carrinho“. Ambas as funcionalidades funcionam de forma parecida, e podem gerar conflito.


Criando sua campanha
O primeiro passo é definir como será sua campanha de desconto progressivo.
Você pode ter até 3 níveis de desconto, exemplo:
Compre 5 produtos e ganhe 10% de desconto
Compre 10 produtos e ganhe 20% de desconto
Compre 15 produtos e ganhe 30% de desconto
Sendo que pode ser por quantidade de produtos ou valor mínimo, e o desconto pode ser por porcentagem ou valor fixo. Defina como quiser.
Criando os cupons
Definido as regras da campanha, iremos criar os cupons na plataforma, que serão automaticamente aplicados assim que as regras forem atingidas. No cupom, a única coisa que iremos definir é o valor de desconto, podendo ser porcentagem ou valor fixo.
Na criação do cupom preencha apenas os campos de Nome do cupom (pode colocar o que quiser), Código do cupom (pode colocar o que quiser) e o desconto.
Portanto, se a campanha for a do exemplo acima, você irá criar 3 cupons:
Primeiro cupom – 10% de desconto
Segundo cupom – 20% de desconto
Terceiro cupom – 30% de desconto

Após isso, está finalizado a parte de criação da campanha, agora iremos configurar o desconto progressivo no painel do tema.
Nome da campanha
Aqui você irá colocar o nome da campanha/promoção que está fazendo. Esse campo é livre, você pode dar o nome que quiser a sua campanha. Esse é o nome que aparecerá na bandeira e no box informativo na página do produto.



Toda a loja: O desconto progressivo será aplicado em todos os produtos da sua loja.
Produtos selecionados: Essa opção faz com que apenas seja aplicado em produtos selecionados. Ela está disponível apenas a partir do plano Crescimento(essa é uma restrição da Loja Integrada, não do tema), pois é necessário que você crie um cupom com restrição para uma categoria, algo que só é permitido a partir do plano Crescimento.
Além disso, quando utilizado apenas em produtos selecionados, você tem uma categoria personalizada para os produtos, e em todas as bandeiras aparecerá o link da categoria.
Caso você selecione para utilizar apenas em produtos selecionados, você terá que adicionar uma palavra-chave a eles e coloca-los em uma categoria própria, siga os passos abaixo:
Palavra-chave: É necessário apenas caso queira usar o desconto progressivo em produtos selecionados. Você terá que adicionar no título de cada produto uma palavra que os identifique como parte da campanha. Pode ser qualquer palavra, inclusive o próprio nome da campanha. É a palavra-chave que fará com que a bandeira e o box apareçam apenas para esse produto.


Passo 1 – Crie uma categoria na raiz chamada Desconto progressivo. A categoria deve ter EXATAMENTE esse nome. Utilize a funcionalidade de ocultar categorias para ocultá-la da sua loja.


Passo 2 – Entre no produto que você quer habilitar para o desconto progressivo e o coloque nessa categoria que você acabou de criar, como categoria secundária do produto.

Passo 3 – Agora entre nos cupons de desconto que criou anteriormente e escolha “Aplicar cupom em uma ou mais categorias específicas” e selecione a categoria que você acabou de criar. Você deve fazer isso em todos os cupons criados.

Passo 4 – Pronto!! Agora você também tem uma categoria personalizada com a progressão de desconto e o link da categoria aparecerá em todas as bandeiras.


Aqui será definida a regra de quando será aplicado os cupons.

Quantidade mínima: O cupom será aplicado quando o carrinho atingir uma quantidade mínima de produtos.
Valor mínimo: O cupom será aplicado quando o carrinho atingir um valor mínimo de produtos.
Aqui você colocará se o desconto será em porcentagem ou em valor fixo. Coloque o mesmo que configurou para os cupons anteriormente.

Essa é a parte mais simples, onde você define a regra que será aplicada. A regra sempre começa do menor desconto até o maior desconto.

Se comprar: Coloque a quantidade ou valor mínimo para aplicar o desconto.
O desconto será de: Coloque o mesmo que configurou para os cupons anteriormente.
Cupom: Coloque EXATAMENTE o mesmo código do cupom criado anteriormente na plataforma.
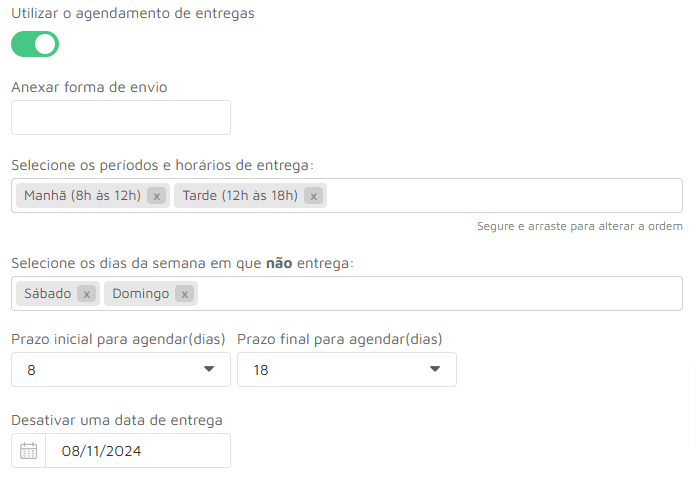
Agendamento de entregas
Se você trabalha com entregar agendadas, essa funcionalidade irá criar uma opção para que seu cliente faça o agendamento da entrega antes de finalizar a compra no checkout.


Anexar forma de envio: Você pode anexar o agendamento de entregas a uma forma de envio, dessa forma ela só aparecerá se essa forma de envio for selecionada. Por exemplo, crie uma forma de envio personalizada chamada “Agendar entrega” e escolha a faixa de cep que você atende para entregas. Após isso, coloque no campo exatamente o mesmo nome da forma de entrega criada. O agendamento de entrega não aparecerá para clientes fora da faixa de cep da forma de envio criada, e fica como opção para o cliente.
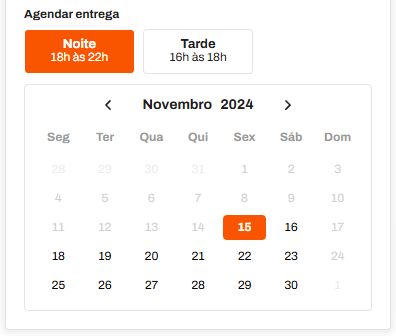
Selecione os períodos e horários de entrega: Aqui você pode escolher os períodos e horários que ficarão disponíveis pro cleinte escolher, são várias opções dos mais diversos períodos e horários.
Selecione os dias da semana em que não entrega: Aqui você irá selecionar individualmente os dias da semana em que NÃO faz entregas. Esses dias ficarão indisponíveis no calendário.
Prazo inicial para agendar(dias): Caso você tenha um tempo mínimo de preparo do pedido, coloque essa funcionalidade, dessa forma o cliente só poderá agendar após o período em dias que você definir.
Prazo final para agendar(dias): Já nesse campo, você irá colocar o prazo máximo que ficará disponível para o cliente agendar.
Desativar uma data de entrega:Desative uma data de entrega como feriados ou dias de folga. Caso não queira utilizar, coloque uma data bem distante.
Recebimento da informação
A informação chegará no seu painel pelo campo de comentários/observações do pedido.
Portanto, é essencial que você não desative de forma alguma o campo de comentários da sua loja, que fica no visual da loja.

Entrega expressa
Essa ferramenta serve para quem trabalha com entrega expressa, seja por motoboy ou qualquer outra. Você pode anexa-la a uma forma de envio, e essa forma de envio só aparecerá nos dias escolhidos e durante o período do dia cadastrado. Além disso, o tempo de entrega e disponibilidade de horário de compra são informados ao cliente.


Anexar forma de envio: Você deve criar uma forma de envio na plataforma, ou utilizar o Motoboy. Na forma de envio você coloca a faixa de cep onde entrega e o valor. Após isso, você irá colocar nesse campo o nome exato da forma de envio. Se a forma for “Motoboy”, coloque Motoboy no campo “Nome da forma de envio”.
Selecione os dias de funcionamento: Aqui você pode escolher os dias em que você trabalha com entregas expressa. Essa forma de envio irá aparecer apenas nesses dias.
Ínicia às e encerra às: Esses são os horários em que essa forma de envio ficará disponível para o cliente seleciona-la.
Tempo de entrega: Escolha o tempo em que o pedido será entregue. Podendo ser de 15min até o dia de amanhã.
Embalagem para presente
Essa é uma funcionalidade muito importante, principalmente em lojas que trabalham com produtos presenteáveis. Você pode adicionar uma embalagem de produto por um valor. Ela funciona adicionando um produto que não pode ser acessado ao seu carrinho, que servirá como embalagem de presente.
![]()

Passo 1 – Crie um produto e preencha apenas os campos:
Nome do produto: Embalagem para presente.
Preço de venda: Coloque o valor que você quiser para a embalagem.
Código do produto (SKU): Coloque qualquer coisa.
Clique para criar produto.

Passo 2 – Após ter criado o produto, ele irá gerar um ID na barra de endereço. Copie esse ID e altere o Código do produto(SKU), colocando esse ID no lugar do antigo SKU. E salve a alteração.
![]()

Passo 3 – Agora volte ao painel e coloque o ID do produto copiado da barra também no campo de ID do produto, e o valor da embalagem igual ao valor que você colocou no produto.

Pronto!! Agora a embalagem para produto já está disponível no checkout.
