A área de promoções traz funcionalidades que ajudarão a impulsionar a venda de produtos para o seu cliente.
Ofertas
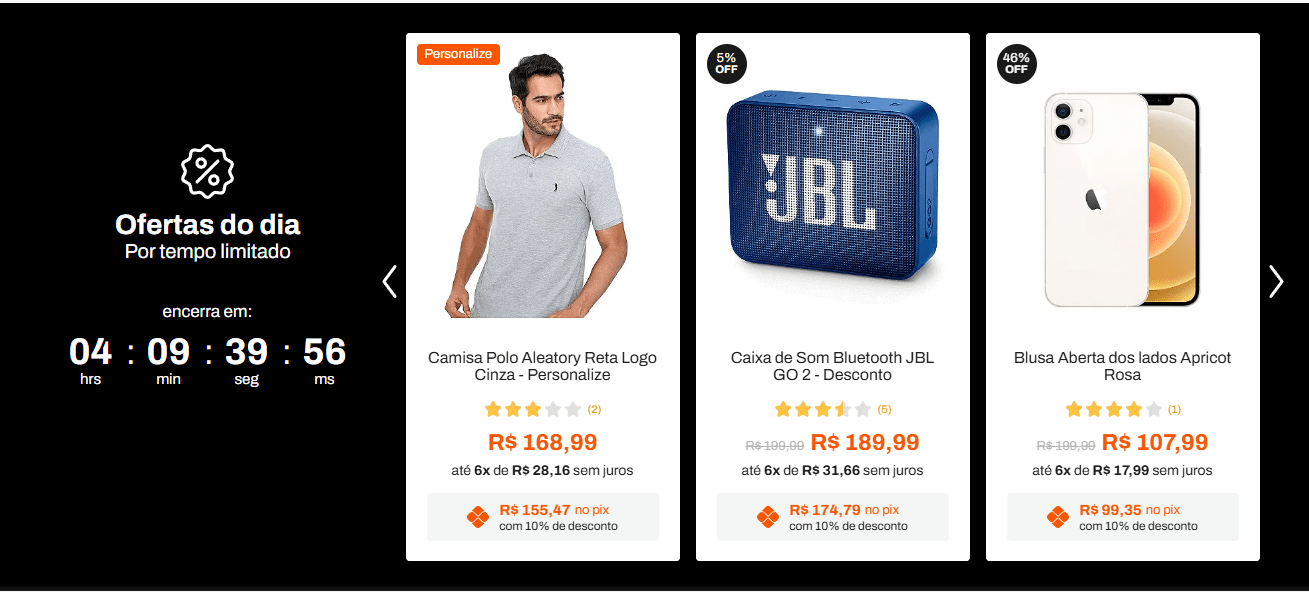
Essa ferramenta permite que você destaque até 25 produtos na sua loja como ofertas, onde será informado em diversas posições da loja que esses produtos estão sob oferta especial.

Configurando e ativando as ofertas:
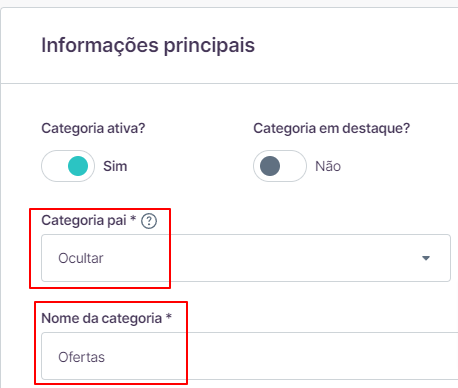
Passo 1 – Crie uma categoria chamada Ofertas. A categoria deve ter EXATAMENTE esse nome.
- Não pegue outra categoria que já existe e apenas mude o nome, e nem troque a URL da categoria após cria-la.
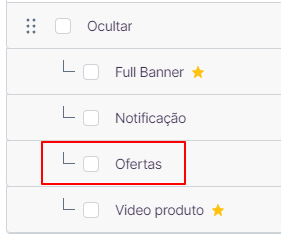
- Utilize a funcionalidade de ocultar categorias para ocultá-la da sua loja.


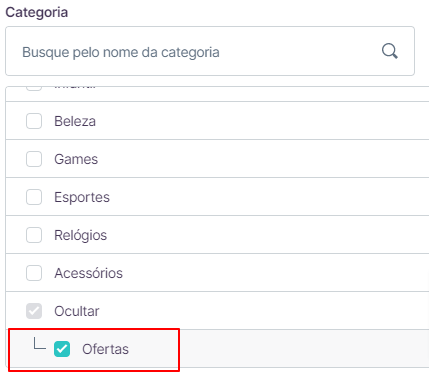
Passo 2 – Entre no produto que você quer que apareça nas ofertas e coloque a categoria Ofertas, que você acabou de criar, como categoria secundária do produto.

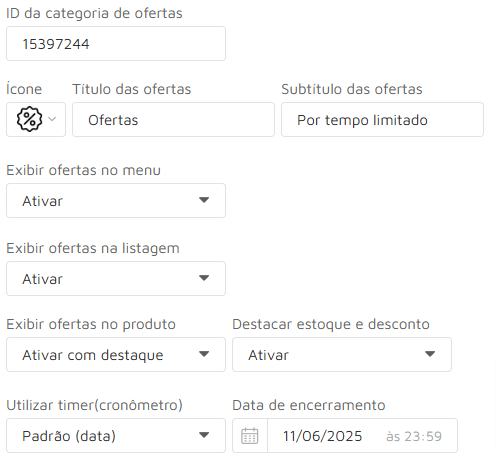
Passo 3 – Agora entre na categoria Ofertas que você acabou de criar e copie o ID da categoria, que está na barra de endereço. Após isso cole em “ID da categoria de ofertas” no painel do seu tema.
![]()

Passo 4 – Pronto!! Agora todos produtos que tiverem a categoria Ofertas como categoria secundária aparecerão nas ofertas.
- Você pode colocar até 25 produtos.
- Também é criada uma página de categoria especial de ofertas, onde mostra a tarja de ofertas com cronômetro.

Vitrine de ofertas
Você pode criar uma vitrine em destaque na página inicial da sua loja. Para isso é bem simples, basta colocar a categoria Ofertas criada acima como destaque. Você pode ordenar essa vitrine utilizando a funcionalidade Ordenar itens.


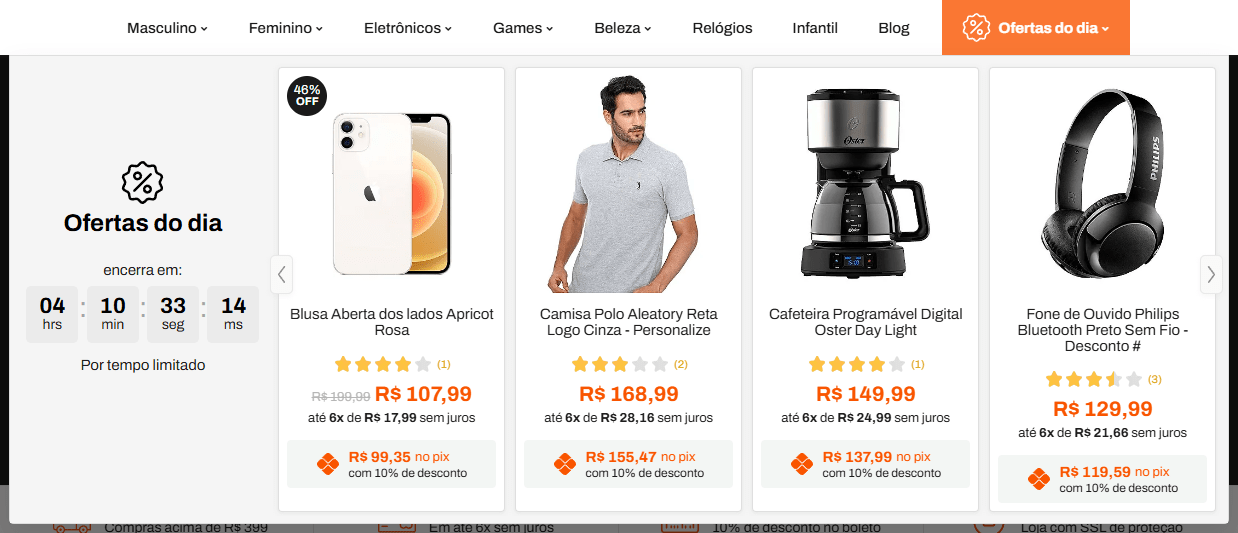
Ofertas no menu
Exibe as ofertas no menu da sua loja.



Ofertas na listagem
Exibe a tarja de ofertas no produto na listagem de produtos.


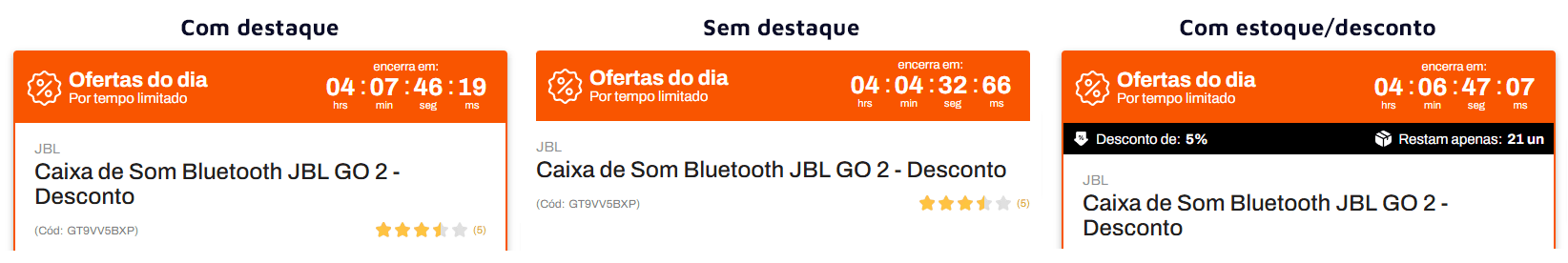
Ofertas na página do produto
Exibe a tarja de ofertas dentro da página do produto. Também existe a possibilidade de destacar o desconto e quantos produtos restam no estoque.
- Para mostrar o desconto, seu produto deve ter um preço promocional.
- Para mostrar quantos restam, você deve ativar a opção de mostrar estoque na Loja Integrada, em Visual da loja > página do produto > Exibir a quantidade em estoque disponível para compra
- Se escolher esconder os originais, o estoque não será exibido abaixo do botão comprar(local original).


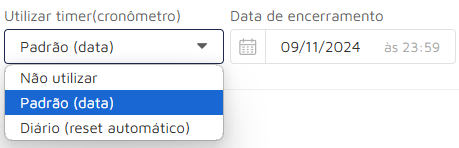
Timer(cronômetro)
O cronômetro acompanha as ofertas e motrará uma contagem regressiva. Existem duas possibilidades:
Padrão (data) – Nesse você irá escolher uma data e a contagem regressiva se encerrará na data escolhida.
Diário (reset automático) – Esse cronômetro se reinicia e inicia automaticamente todos os dias as 00:00, portanto, sempre fará uma contagem regressiva até a meia noite do dia de hoje. Ele também apresenta milissegundos ao invés de dias.

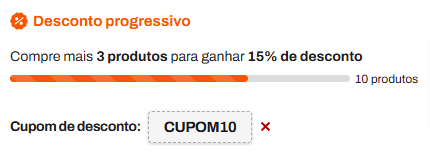
Desconto progressivo
A funcionalidade de desconto progressivo irá aplicar cupons de forma automática baseado em quantidade mínima ou valor mínimo definidos por você, em até 3 níveis de desconto.
Você pode utilizar apenas em produtos específicos(necessário ter o cupom avançado liberado) ou em toda a loja.
- Apenas o tema garante que o valor mínimo/quantidade mínima sejam respeitados para a aplicação do cupom. Caso um usuário mal intencionado desative o tema da sua loja, ele conseguirá aplicar o cupom sem restrições. Claro, você pode cancelar a venda caso note isso, mas deixamos o aviso.
- Não utilize junto com a funcionalidade “Cupom automático no carrinho“. Ambas as funcionalidades funcionam de forma parecida, e podem gerar conflito.


Criando sua campanha
O primeiro passo é definir como será sua campanha de desconto progressivo.
Você pode ter até 3 níveis de desconto, exemplo:
Compre 5 produtos e ganhe 10% de desconto
Compre 10 produtos e ganhe 20% de desconto
Compre 15 produtos e ganhe 30% de desconto
Sendo que pode ser por quantidade de produtos ou valor mínimo, e o desconto pode ser por porcentagem ou valor fixo. Defina como quiser.
Criando os cupons
Definido as regras da campanha, iremos criar os cupons na plataforma, que serão automaticamente aplicados assim que as regras forem atingidas. No cupom, a única coisa que iremos definir é o valor de desconto, podendo ser porcentagem ou valor fixo.
Na criação do cupom preencha apenas os campos de Nome do cupom (pode colocar o que quiser), Código do cupom (pode colocar o que quiser) e o desconto.
Portanto, se a campanha for a do exemplo acima, você irá criar 3 cupons:
Primeiro cupom – 10% de desconto
Segundo cupom – 20% de desconto
Terceiro cupom – 30% de desconto

Após isso, está finalizado a parte de criação da campanha, agora iremos configurar o desconto progressivo no painel do tema.
Nome da campanha
Aqui você irá colocar o nome da campanha/promoção que está fazendo. Esse campo é livre, você pode dar o nome que quiser a sua campanha. Esse é o nome que aparecerá na bandeira e no box informativo na página do produto.



Toda a loja: O desconto progressivo será aplicado em todos os produtos da sua loja.
Produtos selecionados: Essa opção faz com que apenas seja aplicado em produtos selecionados. Ela está disponível apenas a partir do plano Crescimento(essa é uma restrição da Loja Integrada, não do tema), pois é necessário que você crie um cupom com restrição para uma categoria, algo que só é permitido a partir do plano Crescimento.
Além disso, quando utilizado apenas em produtos selecionados, você tem uma categoria personalizada para os produtos, e em todas as bandeiras aparecerá o link da categoria.
Caso você selecione para utilizar apenas em produtos selecionados, você terá que adicionar uma palavra-chave a eles e coloca-los em uma categoria própria, siga os passos abaixo:
Palavra-chave: É necessário apenas caso queira usar o desconto progressivo apenas em produtos selecionados. Você terá que adicionar no título de cada produto uma palavra que os identifique como parte da campanha. Pode ser qualquer palavra, inclusive o próprio nome da campanha. É a palavra-chave que fará com que a bandeira e o box apareçam apenas para esse produto.


Passo 1 – Crie uma categoria na raiz chamada Desconto progressivo. A categoria deve ter EXATAMENTE esse nome. Utilize a funcionalidade de ocultar categorias para ocultá-la da sua loja.


Passo 2 – Entre no produto que você quer habilitar para o desconto progressivo e o coloque nessa categoria que você acabou de criar, como categoria secundária do produto.

Passo 3 – Agora entre nos cupons de desconto que criou anteriormente e escolha “Aplicar cupom em uma ou mais categorias específicas” e selecione a categoria que você acabou de criar. Você deve fazer isso em todos os cupons criados.

Passo 4 – Pronto!! Agora você também tem uma categoria personalizada com a progressão de desconto e o link da categoria aparecerá em todas as bandeiras.


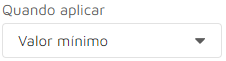
Aqui será definida a regra de quando será aplicado os cupons.

Quantidade mínima: O cupom será aplicado quando o carrinho atingir uma quantidade mínima de produtos.
Valor mínimo: O cupom será aplicado quando o carrinho atingir um valor mínimo de produtos.
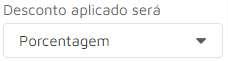
Aqui você colocará se o desconto será em porcentagem ou em valor fixo. Coloque o mesmo que configurou para os cupons anteriormente.

Essa é a parte mais simples, onde você define a regra que será aplicada. A regra sempre começa do menor desconto até o maior desconto.

Se comprar: Coloque a quantidade ou valor mínimo para aplicar o desconto.
O desconto será de: Coloque o mesmo que configurou para os cupons anteriormente.
Cupom: Coloque EXATAMENTE o mesmo código do cupom criado anteriormente na plataforma.
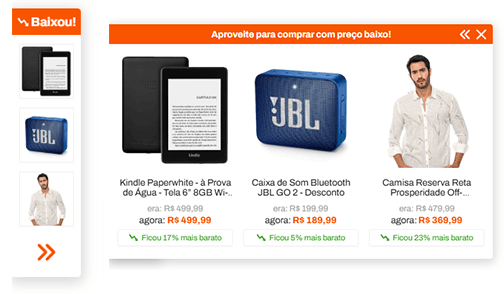
Baixou!
Você pode exibir um botão com produtos em oferta em uma posição de destaque na sua loja, com uma prévia para chamar ainda mais a atenção do cliente. Essa funcionalidade serve para chamar atenção do cliente para um determinado produto que esteja com um bom desconto.

- Essa funcionalidade é apenas para produtos que estejam com preço promocional. Você não deve utilizar em produtos apenas com preço de venda ou produto com múltiplos preços.
- Você pode colocar até 25 produtos na categoria, porém apenas os 3 de maior relevância serão mostrados.
- O botão do baixou é exibido na página inicial, página de busca, página de categorias, páginas do blog, páginas de conteúdo.
- Nós não recomendamos a utilização no mobile, pois ele atrapalha a navegação do cliente. Recomendamos que mantenha a opção desliga
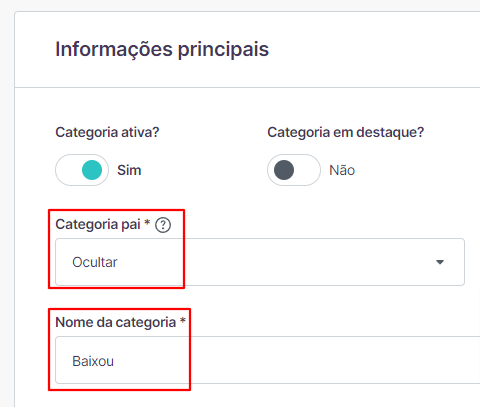
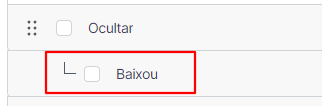
Passo 1 – Crie uma categoria chamada Baixou. A categoria deve ter EXATAMENTE esse nome.
- Não pegue outra categoria que já existe e apenas mude o nome, e nem troque a URL da categoria após cria-la.
- Utilize a funcionalidade de ocultar categorias para ocultá-la da sua loja.


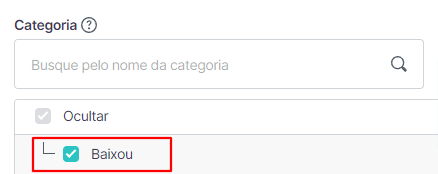
Passo 2 – Entre no produto que você quer que apareça no Baixou! e coloque a categoria Baixou, que você acabou de criar, como categoria secundária do produto.

Passo 3 – Pronto!! Agora todos produtos que tiverem a categoria Baixou como categoria secundária aparecerão nas ofertas. Você pode colocar até 3 produtos.
